HackThisSite - Basic Challenges Walkthrough

In this blog post, I'll go through the solutions for each of HackThisSite's basic challenges. The intention is to help you if you get stuck, so you'll benefit most if you only scroll down as far as needed to get past the point where you are currently blocked.
What is HackThisSite?
HackThisSite.org is a website that promotes ethical hacking, and the distribution of information to help everyone online become more aware of how hacking takes place - and how to protect against it.
The HackThisSite community strongly encourage ethical disclosure - only using the techniques that they teach to break into web services that have explicitly given you permission to do so, and reporting any vulnerabilities in a private and ethical way so that they can be patched rather than exploited by bad actors.
To give the website it's name, HackThisSite.org directly encourages visitors to try hacking their own website!
For those that are completely new to hacking, HackThisSite has several real-world style example environments in their playground where you can learn and practice the essential skills that you'll need.
We will cover those practice sessions in this blog post!
The Basic Challenges
In order to get you started, HackThisSite provides several basic challenges that you can sink your teeth into and attempt. They start off extremely simple, allowing almost anyone with basic web development knowledge to get started!
To begin, register for an account and verify by clicking the link in your email inbox.
Next, navigate to the Basic Challenges section of the website.
Basic Challenge - Level 1
This one is nicknamed "the idiot test", because it's the simplest challenge on the website.

Let's consider - how else can we access information about a page, beyond what the web browser renders?
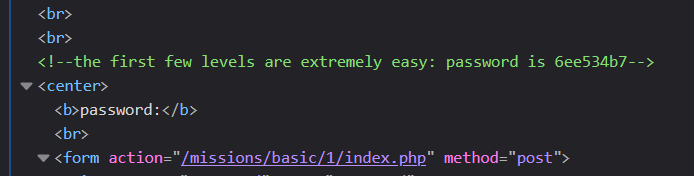
One simple way is to View Page Source or using the Dev Tools Inspector. If you look at the page source, you will find this challenge's password hiding in plain sight!

Paste that password (6ee534b7) into the password field, and click "submit" to continue.

Now that you understand how this works, I'll be a little more vague with the answers for the remaining challenges - helping you to understand how to find the answer, but not always pointing it out.
Click on "Next challenge" to continue to the next step.
Basic Challenge - Level 2
The second basic challenge for HackThisSite gives you a short scenario about Network Security Sam and his habit of storing passwords in an unencrypted text file. Oh, no!
Even worse, he forgot to upload the password file to the server!

Consider this: If the password file hasn't been uploaded, then the password you enter cannot be compared against that file's contents.
If the web server fails on this silently, it will probably end up storing a blank value or an empty string in the variable used to compare against your entered password (since the password file contents were never loaded into that variable).
So to succeed at this challenge, you need to enter something that will validate against that empty value.
Just click the "submit" button without entering anything 😉
Basic Challenge - Level 3
Network Security Sam is back to making the mistake of storing his passwords in an unencrypted file. You'll discover that this is a recurring failing of his 🙂

To solve this basic challenge, start with exploration. Look at the page source and try to find clues that will help you to find the password.
We are told that the password is stored in a password file, unencrypted. So our first goal should be to discover where the password is stored.
You will find the name of this file in the source code for the page.
Access that file directly in your browser, and you'll be given the password in plain text! Enter it to pass the test.
Basic Challenge - Level 4
This time, the password isn't stored in the page source - and it's also not echoed out to the browser. Sam is learning! Slowly.

We are presented with a button that will email the password to Sam, because he's so very forgetful.
Clicking this button tells us that the password was successfully sent. So, how do we get that password sent to us instead of Sam?
The first step is - once again - exploration. We need to investigate all of the information that is shared with us publicly, and look for clues at how we can exploit the way the server is doing things for our benefit.
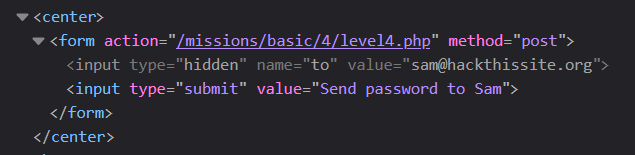
If you inspect the button used to send the password reminder, you'll see that it's controlled by a HTML form. This includes a hidden field with Sam's email address, and a submit button.

To solve this challenge, you'll need to find a way to send the password reminder email to yourself 😉
Make sure to use your account email that you registered on HackThisSite with, as that is the only one they'll allow for solving this basic challenge.
It will need to be URL-encoded, so if your registered email contains special characters you'll need to replace those with their URL-encoded equivalents. For example: if you have a plus (+) in your email address, that would become %2B.
Check your real email inbox, and use that password to solve the challenge.
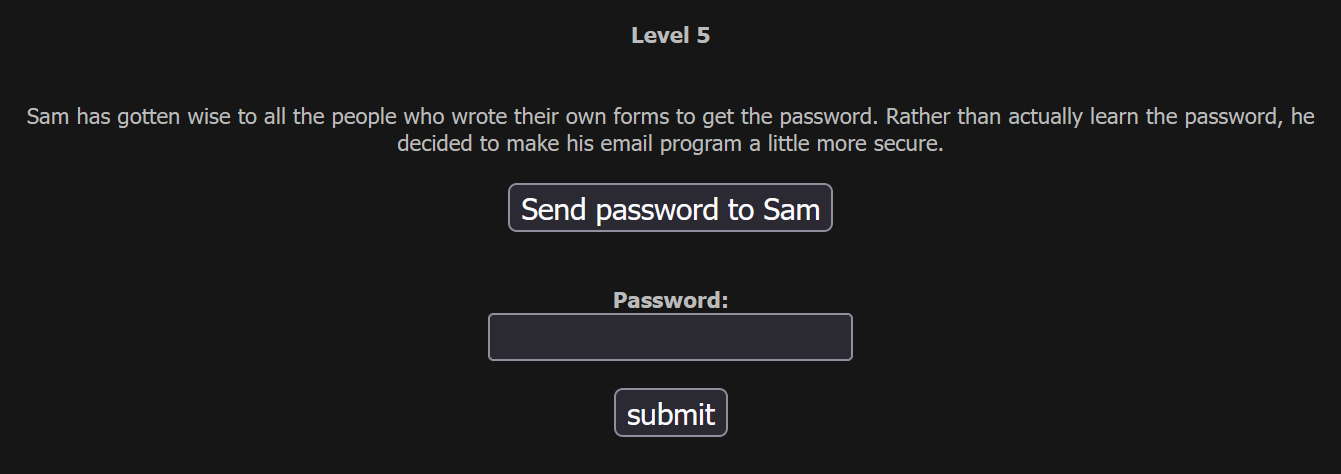
Basic Challenge - Level 5
This challenge indicates that it's a little more secure than Basic Challenge 4.

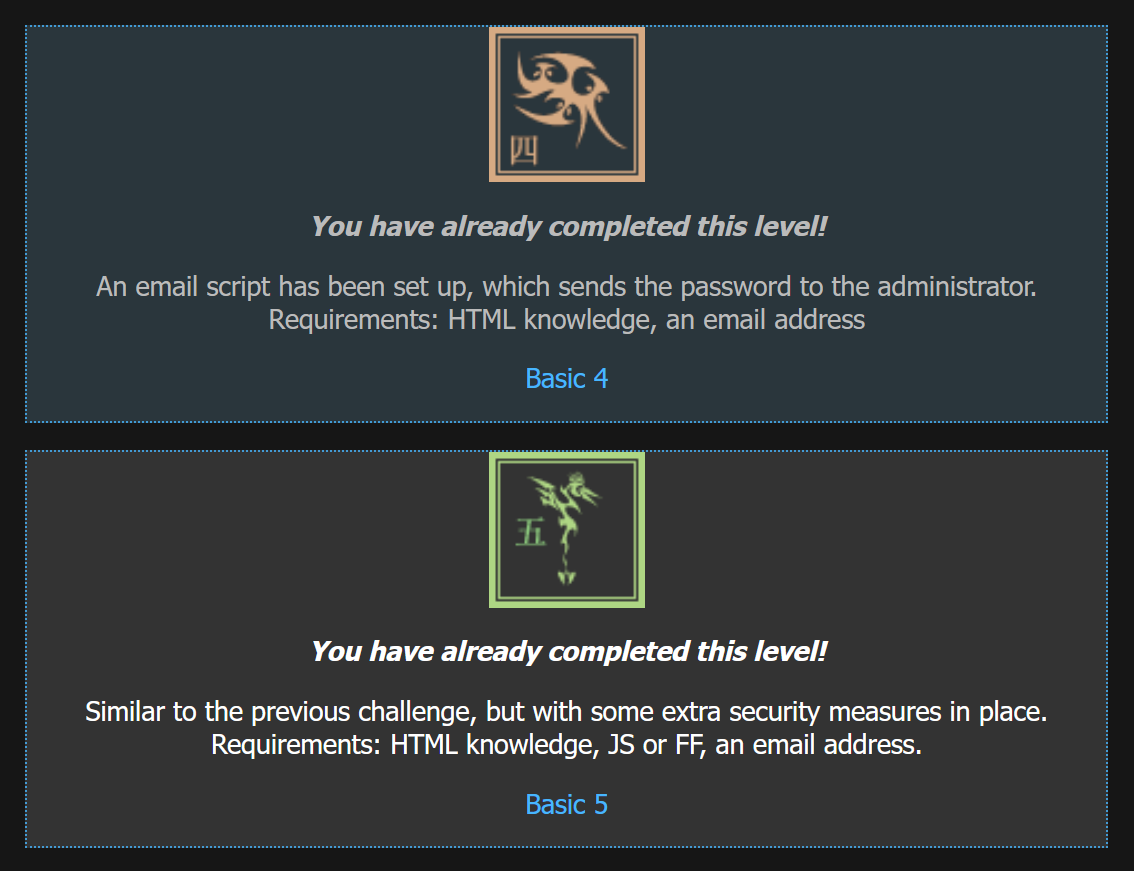
If you return to the list of all basic challenges, you'll see the expected required knowledge needed to complete this challenge.

As you'll notice, Level 4 expects basic HTML knowledge and an email address. By modifying the form to contain our email address, we were able to solve it.
You will also notice that Level 5 expects the same, but with the addition of Javascript knowledge.
In reality though, I actually solved this challenge in exactly the same way as I solved the Level 4 challenge.
I'm not sure what additional JS prerequisite knowledge they're referring to, because it wasn't necessary to solve the level 5 basic challenge for me.
Inspect the page, change the target email, and get the password for this challenge sent to your inbox in order to proceed onto the next step!
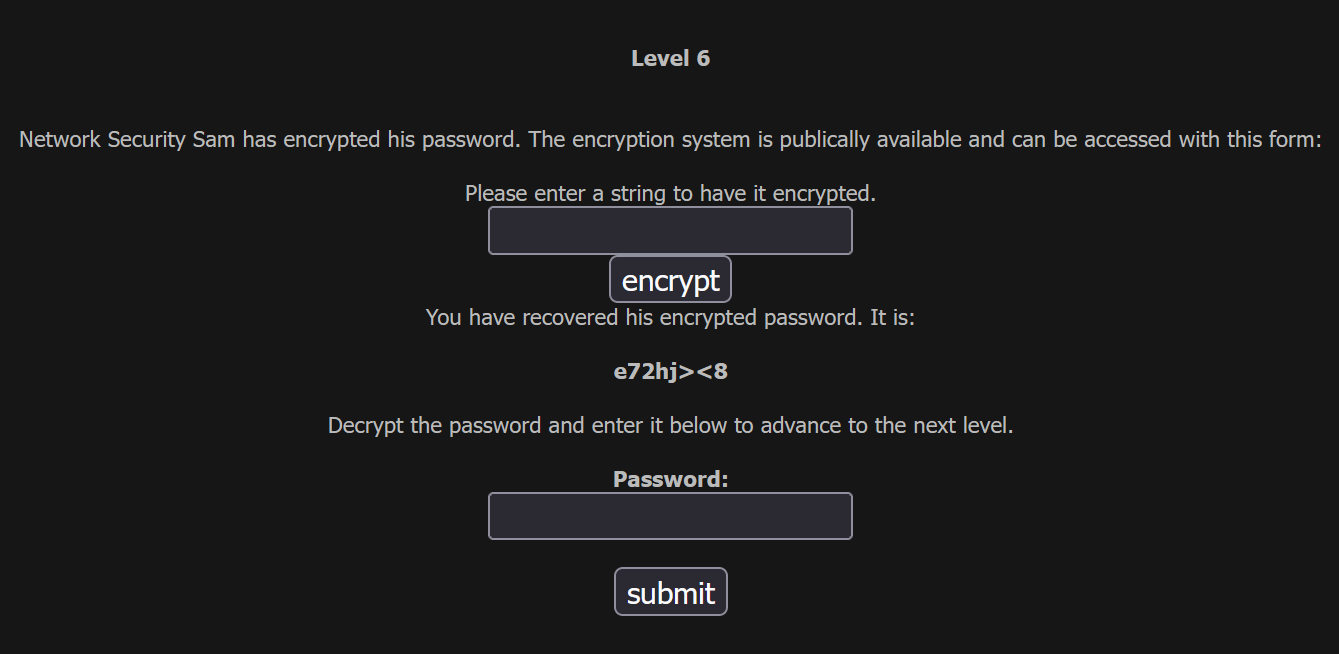
Basic Challenge - Level 6
This one requires some simple cryptography knowledge! But have no fear, it is simpler than you might at first think if you are new to this.

We are given multiple points of information:
- The ability to encrypt a plain-text string into encrypted form
- The encryped version of Sam's password:
e72hj><8(previously obtained through an unspecified method)
Therefore in order to solve this challenge, we need to decrypt Sam's password back into its original version. We can do that by working out how the encryption process works.
Since we do not have access to the encryption code, we'll have to look for patterns in known pairs of encrypted and unencryped values. We can do that by entering random strings into the first box, and recording what the resulting encryped value is for each.
A few things to try:
- Repeated characters:
aaaaa - Repeated patterns:
abcabc - Counting:
12345 - Alphabet:
abcdef
You might notice something interesting through doing this.
For example, aaaaa becomes abcde - this tells us that the same character is encryped differently based on position in the string, so it's not a simple cypher where one thing always matches something else. It also shows us that the difference is sequential!
If you next try 12345 you will get 13579. This isn't sequential, but gives us more data to work with.
So how do you handle the special characters like > and <? Consider where you can find a list of these characters together - letters, numbers, and symbols. They are all Unicode characters, and each Unicode character has a numerical designation!
Now, use what we've learned to solve the challenge. Take note that the first character does not change. The encryped version is identical to what you passed in. Every other character changes based on the position in the string.
Our encryped password is: e72hj><8
Let's separate that into string positions, starting at zero because the first one doesn't change. We can also determine the unicode decimal value for each character.
e is position 0 with unicode value 101
7 is position 1 with unicode value 55
2 is position 2 with unicode value 50
h is position 3 with unicode value 104
j is position 4 with unicode value 106
> is position 5 with unicode value 62
< is position 6 with unicode value 60
8 is position 7 with unicode value 56
Try modifying the unicode value based on the position of the character in the string, and you'll get your answer 🙂
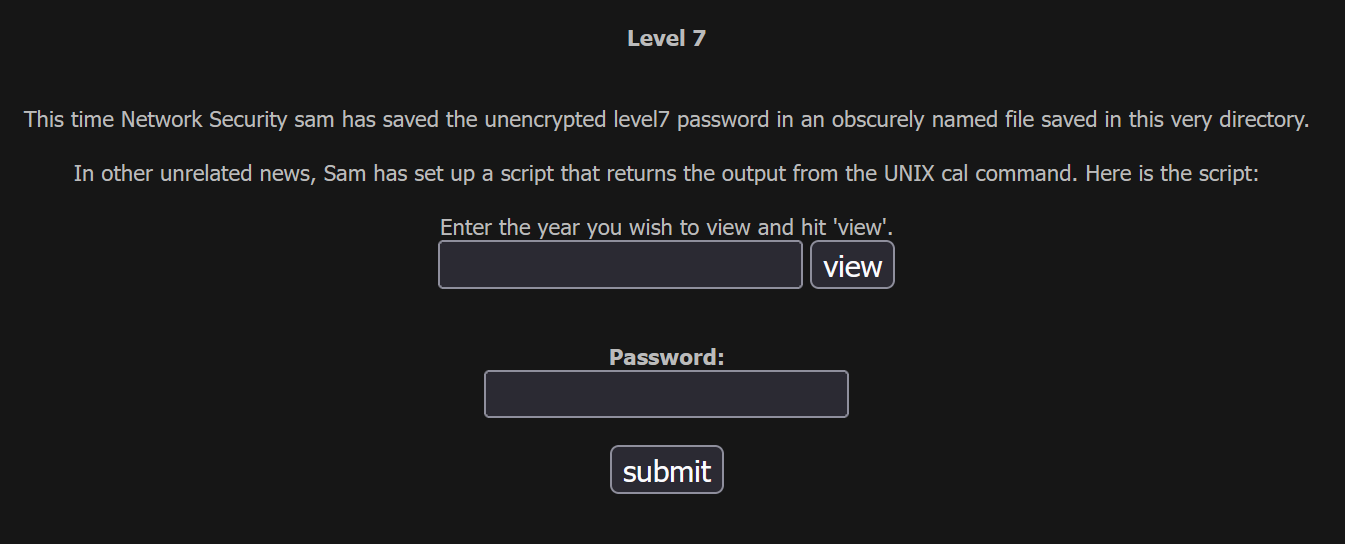
Basic Challenge - Level 7
Basic challenge number 7 from HackTheSite.org requires basic UNIX command knowledge.
Fortunately, Network Security Sam has given us the ability to run a UNIX command directly on his server. This couldn't possibly end badly! 😅

Enter the year 2024 and you'll get a nice calendar view:

This is similar to the output you'd expect to receive when running cal 2024 in a terminal.
However, we don't care about the calendar. What we want to do is discover the password, which we know is stored in an unencryped file on the filesystem.
Since we do not know the name of this file, we need a way to list which files are on the filesystem.
Find a way to pass the parameter to the cal command, and also run a file listing on the same line in your terminal. That's your key to success!
The solution (and sample output) is below. Scroll further down if you want the solution.
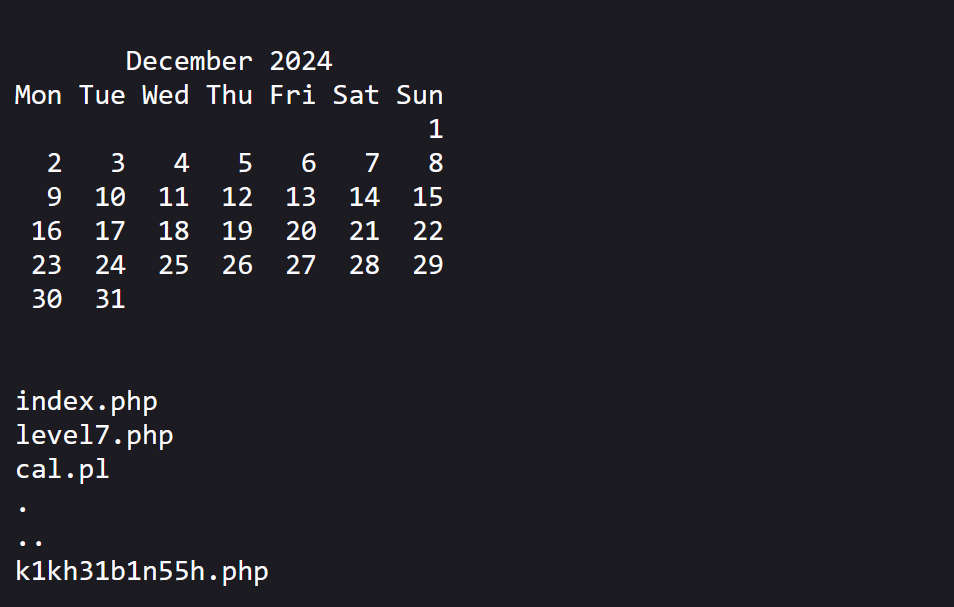
Sample output:

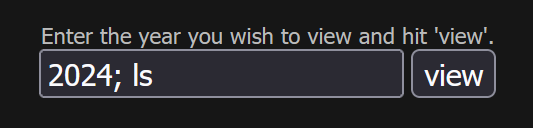
We can get this output by using the input field we were provided with to execute arbitrary commands (2024; ls):

If you look at the list of files we were able to retrieve, you'll notice one with an interesting name. Access that in your browser and grab the password to move onto the next challenge!
Basic Challenge - Level 8
This time, Sam's young daughter has tried her hand at PHP and is writing code on Sam's live production server. She may be talented, but this is still a bad idea!

Once again, start with exploration. Enter your name and see what happens.
You will find your way to a file that displays a message like this one:
Hi, bob! Your name contains 3 characters.
Isn't that great? :)
We need to find a way to exploit this vector to get a list of files on the server again, giving us the name of the file that contains the unencryped password.
Note that the file with the message we were shown has an interesting file extension: .shtml
With a little bit of research, you'll discover that SHTML is a server-parsed HTML file that allows for server-side includes (SSI) and dynamic code execution. Yikes! But also yay for us.
Our next step would be to look up what vulnerabilities exist for this type of file. OWASP Foundation has a great reference page for this. It even tell us how to list files!
Our task is to somehow inject our custom code execution into the SHTML file. We have a way to do this -- the name you entered is rendered as part of that file.
I'll leave the rest to you, but in case you get stuck or the OWASP link later becomes broken, this is how you execute a Unix command via SHTML: <!--#exec cmd="ls" -->
HOWEVER, the SHTML file is in a subdirectory - it is located at /tmp/filename.shtml - so you'll need to find a way to list files one directory up from your current location.
Find the name of the password file, recover the password, and progress to the next challenge!
Basic Challenge - Level 9
Network Security Sam is consistent to a fault! He's adamant that storing passwords in an unencryped text file is the best way to proceed.
This time, Sam has also avoided leaving you with a clear attack vector to exploit. How will you proceed?

To complete this challenge, we need to keep in mind that websites are usually more than just a single webpage or set of features.
Sometimes, you can use a previously-known exploit from another part of a website, to gain access to a new piece of code.
Take note of the difference in URL structure for Level 9 ... and then go back to Level 8 and use Sam's daughter's PHP experiment to break into Lesson 9's password instead! 🙂
HINT: The solution for the last level involved navigating up one directory by exploiting the SHTML file, using ls .. in <!--#exec cmd="ls .." --> to escape the 'tmp' directory. This time, you just need to navigate a few more directories up instead.
Basic Challenge - Level 10
This time Sam used a more temporary and "hidden" approach to authenticating users, but he didn't think about whether or not those users knew their way around javascript...

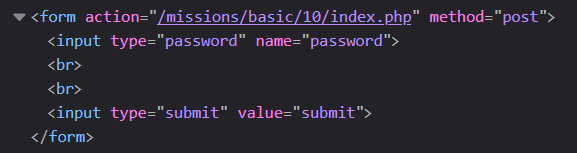
Start - as always - with exploration. Inspect the HTML form that we've given.
You will see that it is sending a POST request to the index.php file for this level.

What does this tell us? It means that the logic used to authenticate us is contained in the file we're already looking at (the same one with the form on it).
In order to display something different (the restricted contents, rather than the login form), this file needs to check if the user is logged in when it is loaded. Based on that answer, it would either display the form or the hidden content.
Usually this is done via a session variable, stored in the browser cookies.
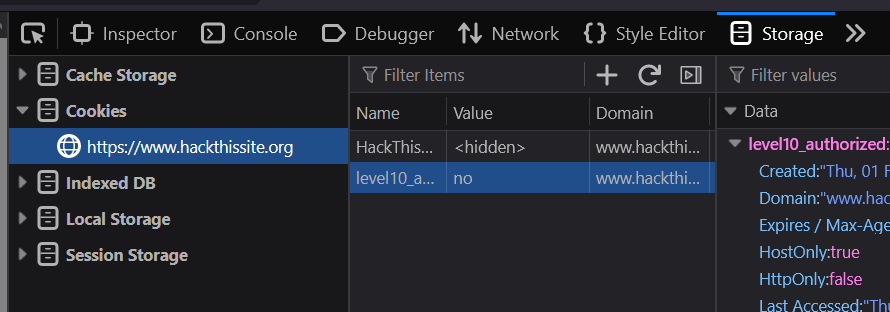
Let's look at the cookies for this website!

As you can see, we have a cookie named HackThisSite, which is used for our real authentication to the real HackThisSite.org website. Let's ignore that one.
We also have a cookie named level10_authorized with a value of "no". In this case, that looks interesting. We are on level 10!
Try modifying that value to something else, and then submit the password form with any value. If you used the value that the script is looking for, you'll gain access!
It looks like Sam is just using this cookie to track if you are authenticated or not.
The login system is client-authoritative, not server-authoritative, which is a bad idea because the client (the web browser) can modify anything it wants!
Basic Challenge - Level 11
There is one more challenge. This time, Sam made a simple music site that displays album names.
The hint from the basic missions list for lesson 11 is that Sam unfortunately "does not understand Apache". To solve this one, you'll need to have some basic knowledge about how Apache works - more knowledge than Sam, anyway!

Open the page for Basic Level 11 to see a random album name each time you refresh. For example:
I love my music! "Crazy Water" is the best!
If you try brute-forcing possible file and folder names in this directory, you'll probably want to try something like index.php first.
The expectation is that the index page will should show us the same thing we're already seeing, but it actually looks like a place for us to enter a password! We can take note of this for later.

Continue brute-forcing for additional file and folder names, and you might discover that there's a folder named 'e', which has directory listing enabled:

Keep going and you'll eventually end up with 'e/l/t/o/n' as the path, and seemingly nowhere else to go:

However, if you are familiar with Apache you could try some hidden filenames that are commonly used with that server software.
One such filename is .htaccess
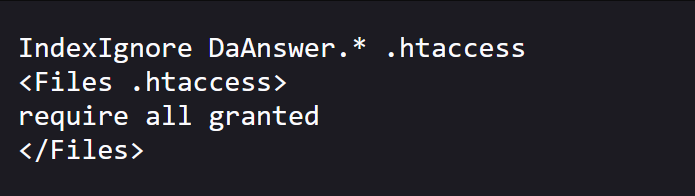
BINGO! https://www.hackthissite.org/missions/basic/11/e/l/t/o/n/.htaccess exists:

There's an interesting file mentioned in here that is being explicitly ignored! This is what causes it to not appear in the directory listing.
What happens if we access DaAnswer in the browser with some common file extensions? We find DaAnswer.txt, with an intruiging message:
The answer is around! Just look a little harder.
This is a clue for us, but it doesn't get us all the way.
Try keeping this clue in mind, and then return to index.php, and see if you can figure out how to proceed further 😉
Good luck! The answer will come to you eventually, it is around and I'm sure you'll figure it out with not much more trouble!
What is next?
Once you have completed all of the basic challenges (well done, by the way!) ... you can move onto additional challenges in the sidebar of HackThisSite.org

I might write additional blog posts in the future for a few of those.